ブログにサイトマップは設置していますか?サイトマップは2種類あります。
Googleアドセンスの申請時のときにサイトマップを作った方や、ブログに来てくれる人の使い勝手を考えて作った方、またはこれから作ろうしている方がいるかと思います。
今回は、サイトマップの種類から、作成方法、Googleサーチコンソールへの設定方法までをまとめます。初心者の方にわかるように丁寧に説明していきます。
ブログで作成すべきサイトマップの種類【サイト利用者用とGoogle送信用】
まずはブログでつかう2種類のサイトマップを整理しておきます。
・Googleクローラー(巡回ロボット)にこんなページあるよと伝えるためのもの
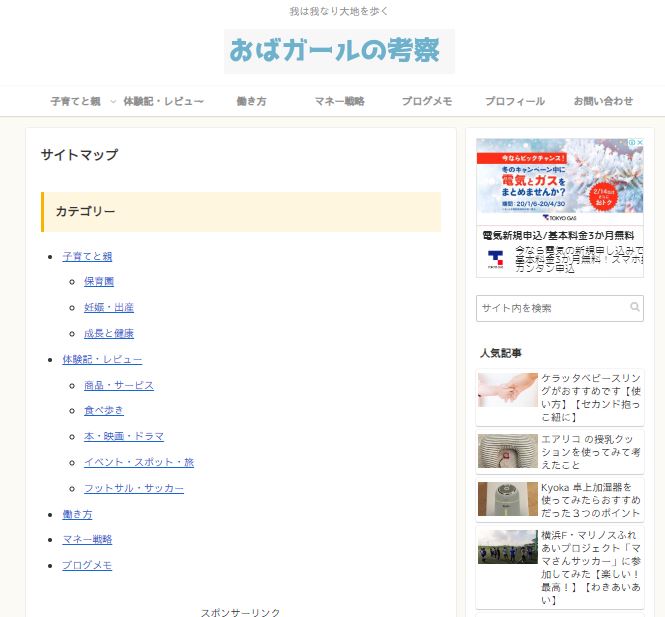
ひとつめのサイトマップは、いろいろなウェブサイトに設置してあるので見たことがあるからなじみがあるかもしれません。私もこんなサイトマップを用意しています。めちゃめちゃシンプル。
もう一つはサイト上に表示されるサイトマップではありませんが、Googleのクローラーとよばれるいろいろなサイトを巡回してインデックス(登録)してくれるロボットに、ページ構成を知らせるためのものです。
サイトに来た人用のサイトマップの作り方【Cocoon】
WordPressのテーマ「Cocoon」では、ショートコードで簡単なサイトマップをつくることができます。 詳しくはこちらをどうぞ ⇒ 簡単なサイトマップページを生成できるsitemapショートコードの使い方
本サイトの場合は、記事数が増えてきたこともあり、カテゴリーだけをだすサイトマップにしています。記事はそれぞれのカテゴリーを選んでもらった先で見てもらうようにしました。

これを作るのはめちゃくちゃ簡単です。
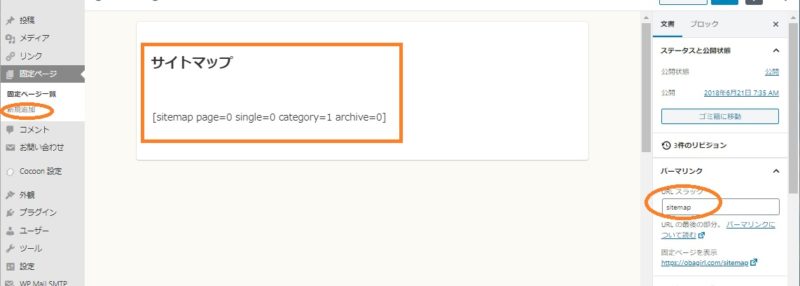
投稿ページをこのように作成します。ダッシュボードの「固定ページ」の新規作成で「サイトマップ」というページを作成します。パーマリンクは「sitemap」としました。
そしてショートコード(sitemap page)を記述します。くわしくはcocoonのページをみてください。
[[sitemap page=0 single=0 category=1 archive=0]]
カテゴリーのみを表示したかったので、pageは0で他の固定ページへのリンクは表示していません。またsingleも0で投稿ページへのリンクも非表示、categoryのみ1にして、カテゴリーを表示しています。archiveは、月アーカイブページのことなのでここも非表示の0にしています。

たった1行で簡単にできてしまいます。ありがたいです。
もっと凝ったものにしたい場合などはプラグインかコードの追加する必要があります。
Googleクローラー(巡回ロボット)に設定するサイトマップの作り方
プラグイン「 Google XML Sitemaps 」を使います。
上記URLからダウンロードしましょう。PCの自分のわかりやす場所に保存します。

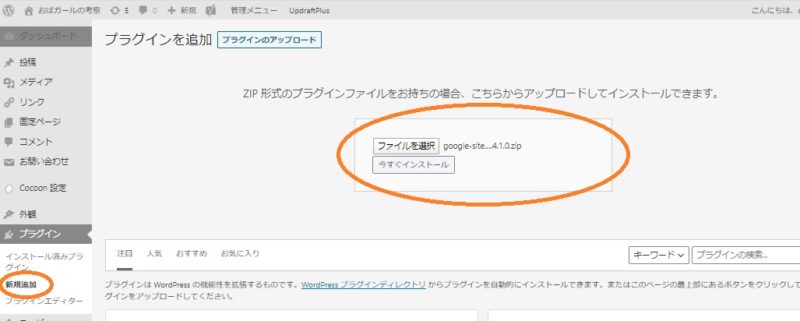
WordPressのダッシュボードの「プラグイン」⇒「新規作成」のファイルを選択のところにさきほどダウンロードしたファイルを設定して、「今すぐインストール」ボタンを押します。

インストールが終わると次の画面になるので、「プラグインを有効化」をおします。

基本的にはデフォルトの設定で大丈夫です。(気になる方は変更しましょう)
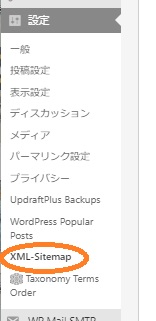
ダッシュボードの「設定」⇒「XML-Sitemap」を選ぶと設定ができます。

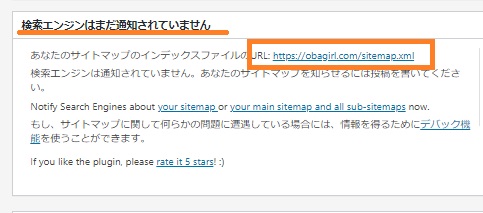
設定の画面をみると、「検索エンジンはまだ通知されていません」とでます。さらにその下に作成したGoogleクローラー通知用のxmlファイルのURLが表示されているのを確認してください。

Googleクローラーへサイトマップ(xml)の通知【Googleサーチコンソール】
Googleサーチコンソールへログインします。( 事前にアカウント登録が必要です。簡単なので説明は省きます。)
サイトのURLが登録されているか確認してください。SSL化しているので本サイトは4つにになります。(またはドメインでも大丈夫です)

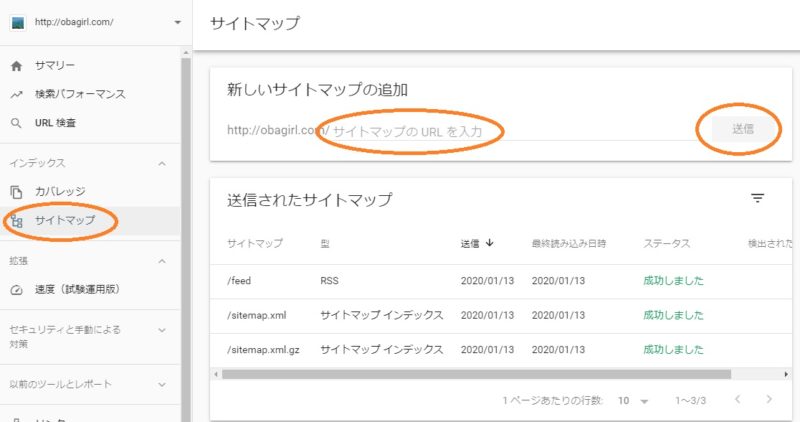
サーチコンソールのメニュー「サイトマップ」を選んで、サイトマップのURLを送信します。
サイトマップは下記の3つを送信します。(プロパティごとにやるので私の場合は4回やりました)
/sitemap.xml.gz
/feed
feedも送信する理由はこちらをご覧ください ⇒ 【はてなブログ】『feed』のサイトマップ登録忘れてない?SEO的メリットはあるのか?
sitemap.xml.gzは sitemap.xml の圧縮バージョンですが、こちらのほうをGoogleクローラーが好む場合があるので念のため送信しておいたほうがいいそうです。。。

これで設定は終了です。お疲れ様でした。
最後に
サイトマップがなくても、Googleに送信しなくても、ブログの運営は可能です。しかしGoogleに認めてもらわないと成長させられないので、頑張って設定(といっても最初だけなので)しておいたほうがいいですね。
この想いGoogle先生に届きますように。
KIKI