
教授、ブログでアプリの紹介をしたいのですが、簡単に素敵に表示する方法はありませか?

ありますよー。「アプリーチ」という便利なツールでできます。こんな感じです。どうでしょう。

そーです!これでーす!「アプリーチ」って私でも簡単にできますか?

とっても簡単にできますよー。
WordPress(Cocoon)のGutenbergエディタで説明しますね。
ブログにアプリ紹介をするアプリーチの使い方
とても簡単で4工程で終わります。
①アプリーチでアプリを検索する
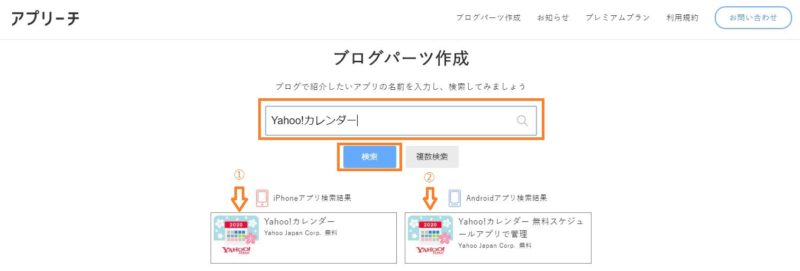
アプリーチのページに行き、アプリを検索します。
検索窓に表示したいアプリを入れます。今回は「Yahoo!カレンダー」と入れました。

iPhoneアプリは①のところに、Androidアプリは②に表示されています。片方しかない場合もあります。
出てきてほしいアプリがない場合は検索ボタンの横の「複数検索」ボタンをクリックしてください。関連するアプリが出てくるので、その中にあれば選んで使えます。
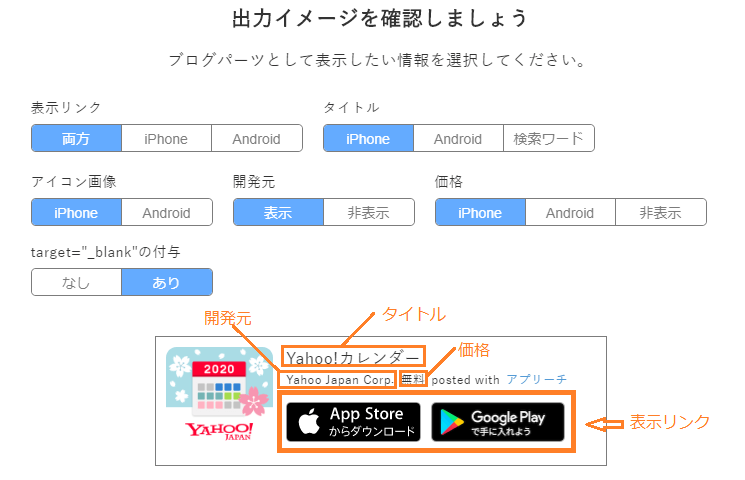
②アプリの紹介リンクの表示する条件を選ぶ
表示する項目を設定していきます。それぞれの項目を好きな表示になるように選んで行きましょう。めちゃわかりやすい仕様。

target=”blank”の付与は「あり」にすると、リンクをクリックしたときに別ウインドウで開きます。
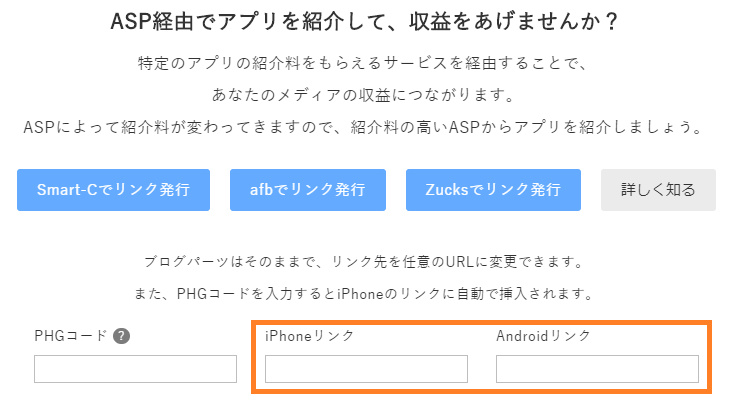
③アプリの紹介リンクにアフィリエイトコードをいれる
アプリの紹介で、アフィリエイトがある場合は、アプリーチのページにASPで取得したコードを入力します。

アフィリエイトを入れない場合はこの説明は飛ばしてください。
ページ内にもボタンがありますが、アプリのアフィリエイトは、Smart-C、afb、Zucksが有名です。残念ながら今回の例のYahoo!カレンダーアプリのアフィリエイトは見つかりませんでした。。

iPhoneリンクにはiOS対応、AndroidリンクにはAndroid対応のソースを入れます。
Smart-Cの場合だと<a href=”https://smart-c.jp/c?*************のようなコードです。
ここにコードを入れて、サイト内を右クリックすると反映されます。
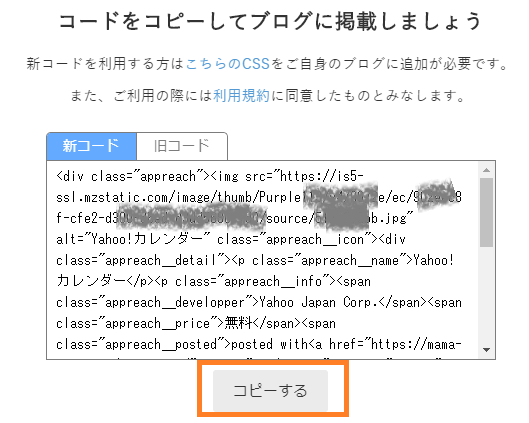
④アプリの紹介リンクのコードをWordPressに貼る【Cocoon】
ここまできたらコードが自動で出来上がっているのでWordPressに貼るだけです。
旧コードと新コードがあります。ここでは新コードで説明をします。
CSSを使いたくない人、カスタマイズをしない人は旧コードを貼り付けるだけでも大丈夫です。
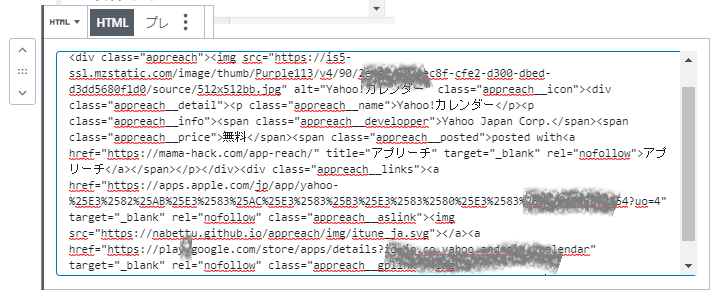
アプリーチの新コードをコピーします。

次にWordPressの編集画面で、コードを貼り付けます。ここではGutenbergを使っての説明になります。
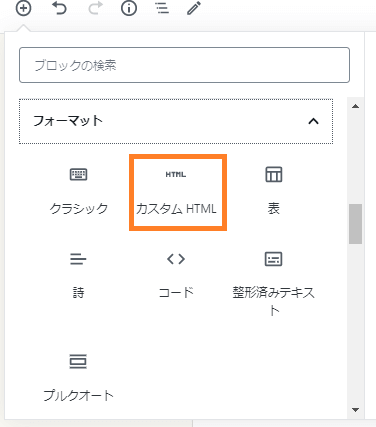
「ブロックの追加」⇒「カスタムHTML」を選びます。

そこにコピーしたコードを貼り付けます。

続いて、新コードの場合はCSSも追加する必要があります。旧コードの場合はいりません。
CSSを追加することにより、文字の色や太さや間隔など変更することが可能になります。
まずは「アプリーチ」のコードのコピーの前に「こちらのCSSを」という箇所があるのでクリックします。

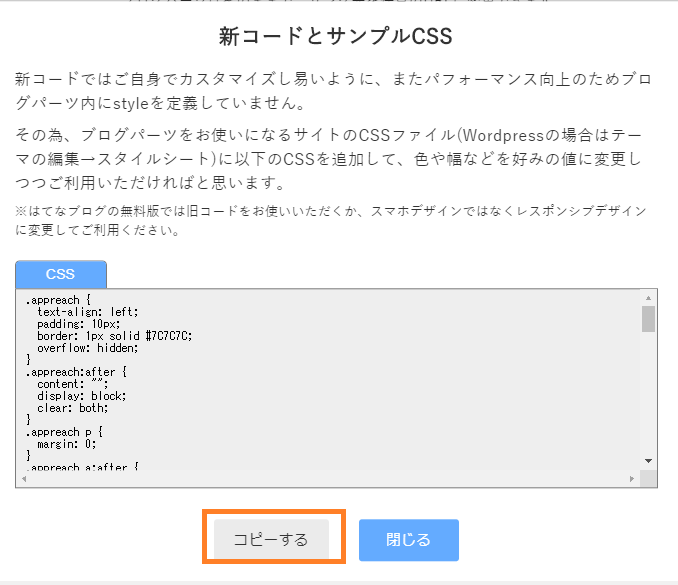
CSSが出てくるのでコピーします。

張り付けるやり方は3通りあります。(テーマはCocoonです。)
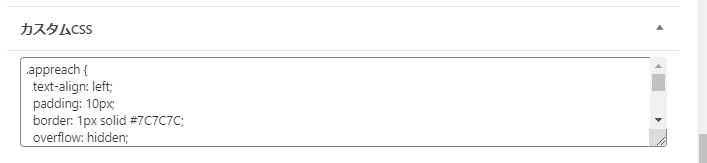
①記事内の「 カスタムCSS 」に追加
②ダッシュボードの「 追加CSS 」に追加
③Style.cssに追加
記事ごとにカスタマイズをしたい人は①を、ブログ全部の設定をしたい人は②or③にしてください。②、③はどちらでも大丈夫です。まよったら②で!
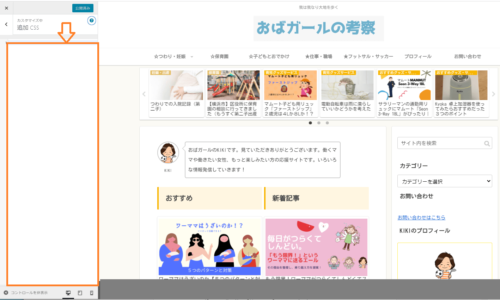
①記事内の「 カスタムCSS 」に追加からです。
記事を書いているエディタの下の方にスクロールするとカスタムCSSの入力項目があるので、さきほどコピーしたCSSを貼り付けます。

次に②ダッシュボードの「 追加CSS 」に追加です。
WordPressダッシュボード ⇒ 「外観」⇒「カスタマイズ」から追加CSSを選んでここにコードを貼り付けます。

次に③Style.cssに追加です。
WordPressのダッシュボード⇒「外観」⇒「テーマエディタ」から子テーマのStyle.cssに貼り付けます。
当ブログは、普段からStyle.cssに追加して管理していので、③で運用しています。
また、アプリーチ公式サイトのデザインから少し変えています。
ひつじさんのサイトを参考(デザイン3番)にしています。
これで完成です。

どうですか?できましたでしょうか。

ありがとうございます!できました~。
まとめ:ブログにアプリを紹介するアプリーチについて
iOSとAndroidのアプリの紹介リンクが簡単に綺麗に表示できるアプリーチ。
とても便利で初心者にもやさしいです。プラグインを使わないでできるところも最高です!
CSSでお好みにカスタマイズすることも可能ですしね♪
どんどん活用したいと思います。
KIKI