ブログのトップページを新着記事順でなく、来てくれた人が必要な記事にたどり着けるようにサイト化したいと思い、トップページの改良をしてみました。
ブログの記事が増えてきて、トップページの改良に挑戦してみたい方に参考になると嬉しいです。WordPressのテーマは「Cocoon」を使っています。
まだまだ少しずつ改良していくので、都度記事も更新したいと思います。
改良前のトップページと改良したいこと
WordPressで記事を書いていくと、自動的に記事が新しい順に並びます。しかし、下記のような場合は改良したほうがいいかと思います。
・記事が増えてきて、見てほしい記事が埋もれてしまっている
・来てくれた人が、いろいろな記事に興味をもってもらえるようにしたい
・自分好みの表示に変えたい(おしゃれにしたいなど)
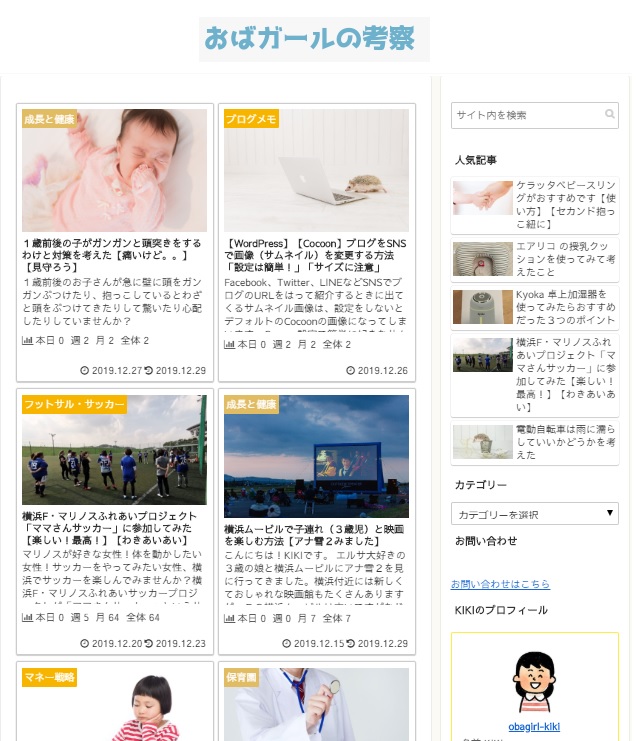
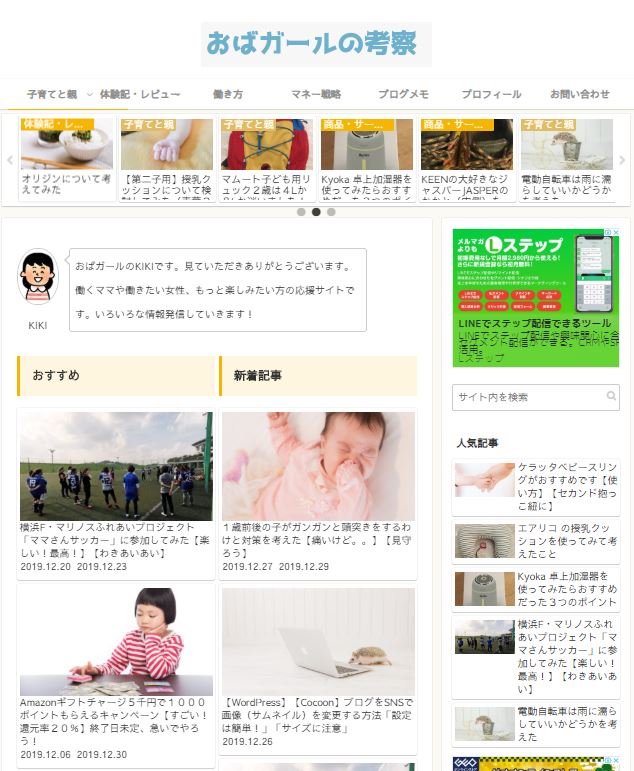
私も上記全部そう思いました。見た目はこんなトップページだったからです。

サイドバーの設定はしているものの、メインのところは、WordPressの初期設定で、公開した記事の新しいものから順番に並んでいます。
これだと過去にとてもいい記事があっても来た人が目にすることはできません。また、トップページに来た人が、読みたい記事にたどり着くのはかなり難しいです。
そこで私がやりたい改良のポイントとしては下記のこととしました。
②大分類のカテゴリーを表示させ、カテゴリーごとの人気記事をのせる
③ヘッダーにメニュー(グローバルメニュー)をつける
④できればおしゃれにしたい
⑤トップページに来てくれた人にあいさつ文をかく
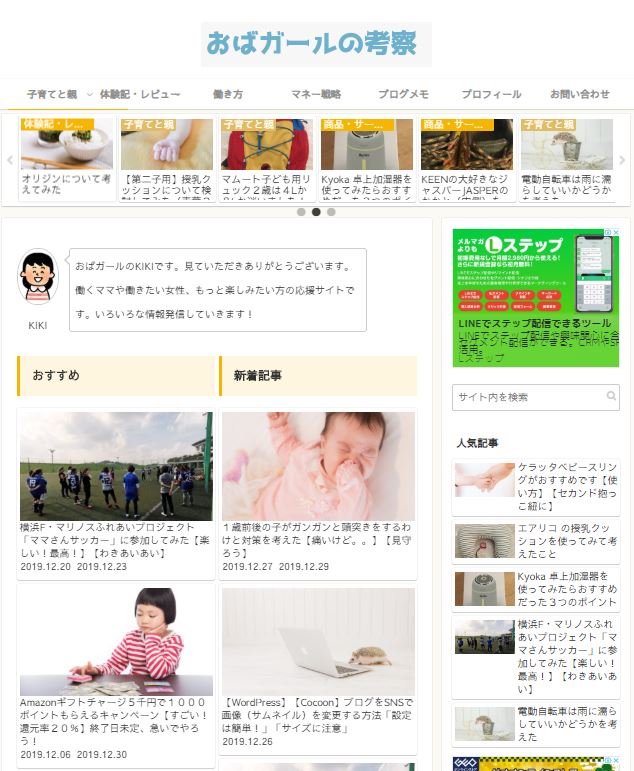
やることは決まったのでひとつずつやっていきました!完成後のファーストビューの画面はこちらになります。

順番にまとめますね!みなさんは必要そうな情報に飛んでいただければと思います。
初心者向けトップページのサイト化(Cocoon)
トップページのサイト化の準備
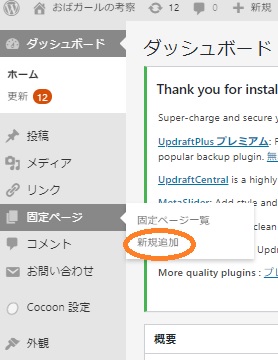
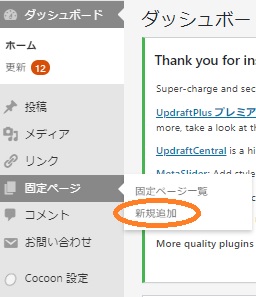
WordPressでブログのトップページをサイト化する準備として、トップページにする固定ページを作成します。作成方法は簡単です。ダッシュボードのメニューの「固定ページ」⇒「新規作成」を選びます。

固定ページの作成画面になったら、タイトルを入れます。ブログのタイトル(私の場合だと「おばガールの考察」)で大丈夫です。ここでのタイトルはトップページでは必要ないので、のちほど非表示に設定します。
これで固定ページを作る準備は終わりです。
おすすめ記事、新着記事を左右に少しずつ並べる
改良前は新しく書いた記事から順番に並んでいるだけでしたが、自分がおすすめしたい記事もトップページに並べたいと考えました。
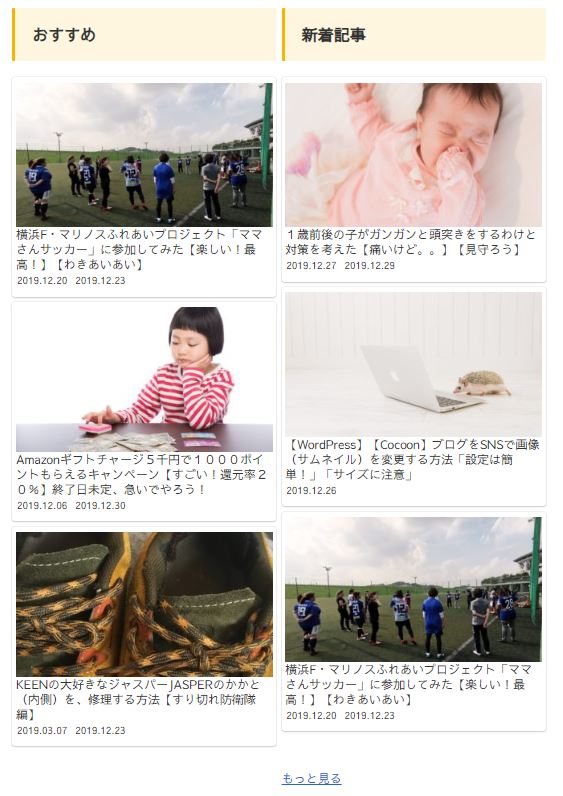
そこで、今回は、おすすめ記事と新着記事を横並びで3記事ずつ並べることにしました。設定後はこのようになります。(画像はヘッダーとサイドバー部分は省略しています)

まずは左右におすすめ記事と新着記事としたいためカラムをふたつにわけます。まずはクラシックエディタにします。クラシックエディタにする方法をまず書きます。
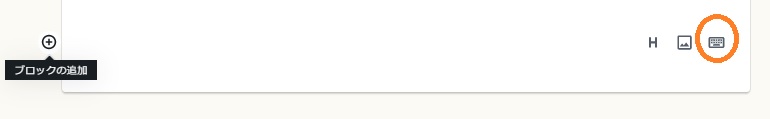
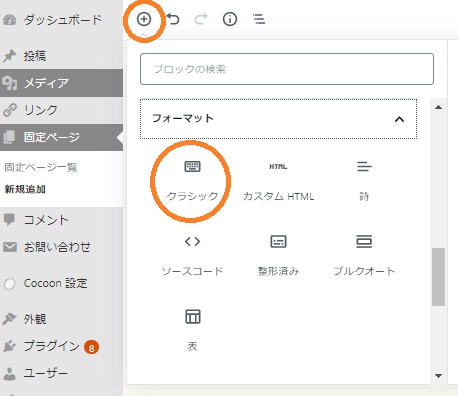
固定ページ作成画面で「ブロックの追加」⇒ 「クラシックエディタボタン」を押します

または、固定ページ作成画面の左上のボタンから「フォーマット」⇒「クラシックエディタボタン」をおします。

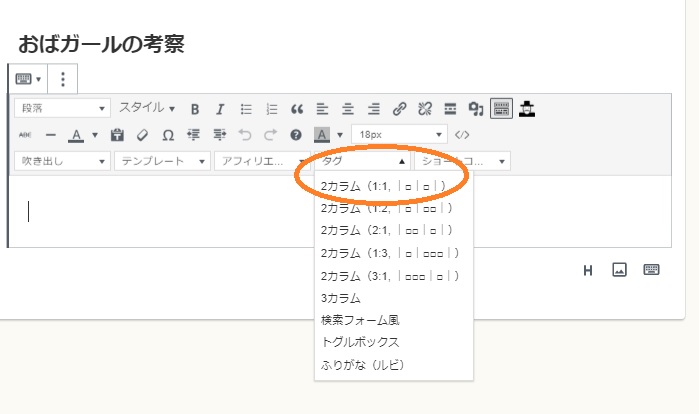
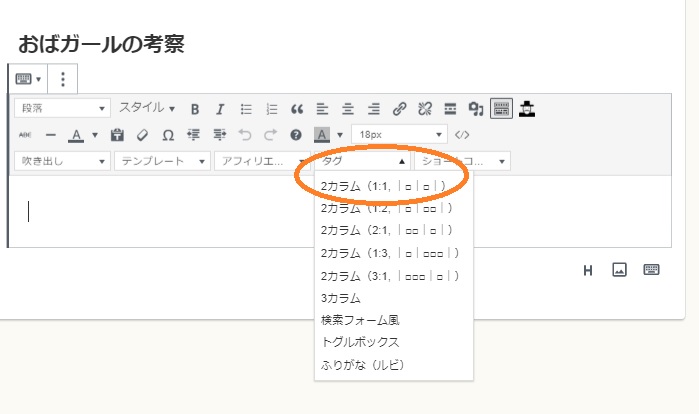
クラシックエディタがでたら、「タグ」⇒「2カラム」を選びます。今回は1:1を選びました。他のを選ぶと幅が変わるのでいろいろやってみてください。

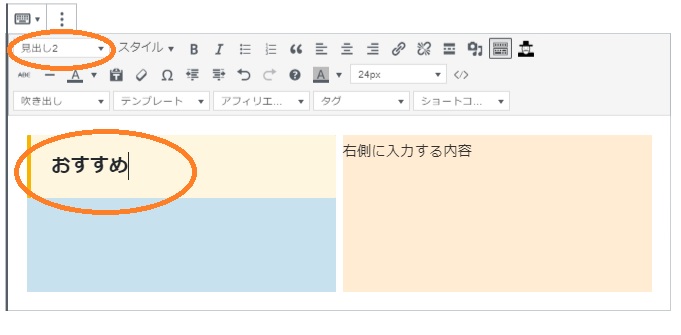
左右二つにわかれて入力ができるようになるので、「左側に入力する内容」のところに左側の表題をいれます。私の場合はおすすめ記事を入れたかったので「おすすめ」とし、「見出し2」を選びます。(この見出し2のスタイルはスキンを適用しているのでこの形(オレンジ帯)で出ます。スキンの適用はのちほど書きます)

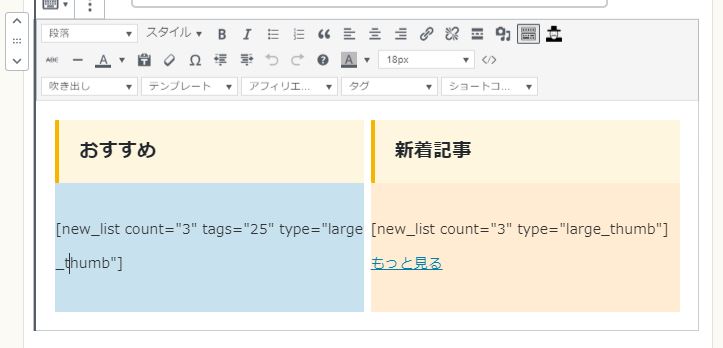
左側も同じように見出し2で「新着記事」としました。また、その下にはそれぞれの記事を出すために下記のようなショートコードを設定しています。


ショートコードって何??
Cocoonで使えるショートコードはこちらを参照されてください。⇒ 新着記事一覧を表示するショートコードの利用方法(Cocoonのサイトに飛びます)
Cocoonで記事一覧を出したいときには、 [new_list]というショートコードを使います。
今回はおすすめ記事にはこのようなコードを記述しました。
countは並べる記事数をあらわしていて今回は3記事縦に並べたかったのでの3としています。また、おすすめ記事をならべるのにはタグを使いました。あらかじめタグに「おすすめ」を用意しておいて対象の記事に「おすすめ」タグをつけます。
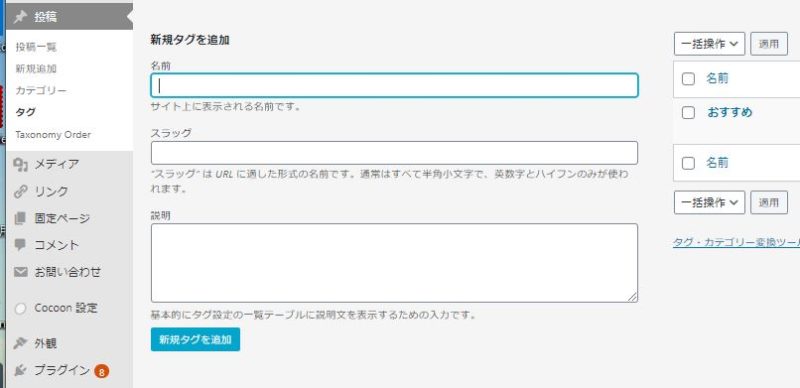
ダッシュボードの「投稿」⇒「タグ」⇒「新規タグを追加」で「おすすめ」を作成してください。

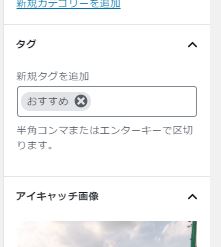
おすすめ記事で出したい記事の編集画面のサイドメニュの「文書」の中段の「タグ」に新規タグを追加とあるのでそこに「おすすめ」を追加します。これをおすすめに出したい記事に繰り返します。

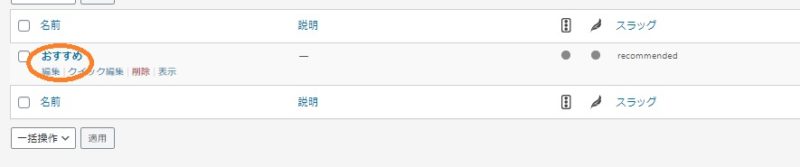
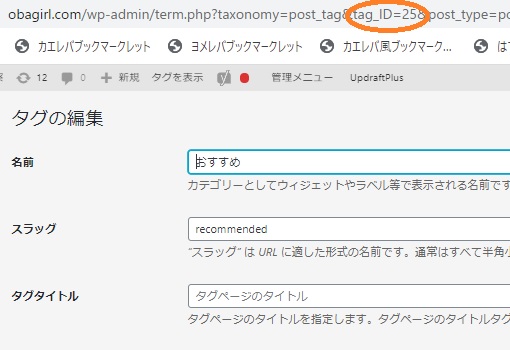
これができたら、ショートコードに設定するtagIDを確認します。再び「ダッシュボード」⇒「投稿」⇒「タグ」を表示して、「おすすめ」またはその下の編集を押します。

編集画面のURLにtagIDがあります。私の場合は「25」ですね。これを覚えておきます。

そして先ほどのショートコードのtagsのところに25を設定します。
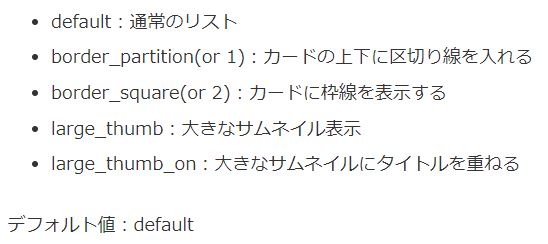
typeは記事の出し方になります。私は大きなサムネイル表示の「 large_thumb 」を選んでいます。

右側の新着記事の方は下記のショートコードは下記を設定しています。
ショートコードnew_listで出したい記事数をcountで、出したい表示方法とtypeで設定すればOKです。簡単です!
おまけになりますが、新着記事にはもっと見るというリンクを付けています。新着記事のページのURLにリンクします。新着記事はここでは3つしか表示させていないので、もっと見たい場合があるかと思い、別に新着記事のページを作成しています。めちゃくちゃ簡単にできるので必要な人はどうぞ。
記事一覧ページのつくり方
トップページの固定ページを作った時と同様に記事一覧用の固定ページを用意します。

固定ページの名前を「新着記事」、パーマリンクは「…/articles」としました。他の名前でも構い構いません。

これで記事一覧の準備は終わりです。トップページの固定ページと新着記事のトップページはのちほどWordPressの設定をしますので後述します。
これでおすすめ記事と新着記事を2列に並べて表示することができました。スマホの場合は1列になります。
大分類のカテゴリーを表示させ、カテゴリーごとの人気記事をのせる
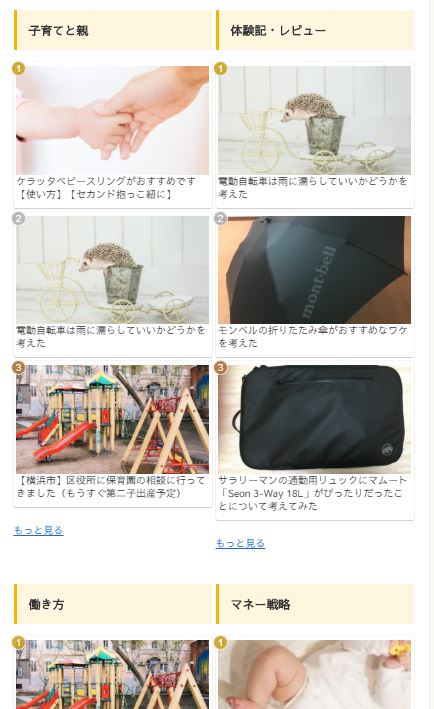
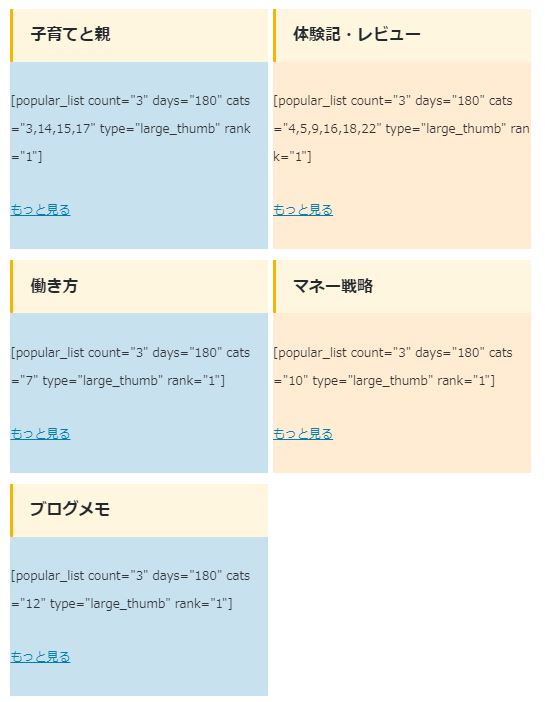
おすすめ記事と新着記事が出せるようになったので、その下にカテゴリーごとの人気記事を出してみました。このような感じになります。今「おばガールの考察」のカテゴリーの大分類は5つあるので縦に長くならないように、こちらも2列にすることにして、それぞれベスト3まで表示することにしました。

さきほどと同様にクラシックエディタで、「タグ」⇒「2カラム」を選びます。

下記のようにカテゴリーの名前をタイトル(見出し2)についていき、ショートコードとカテゴリページへのリンク(もっと見る)を入れます。

ショートコードの説明になります。1つ紹介しますが、他のもやり方は同じです。順位順の記事一覧を出すには「popular_list」を使います。カテゴリー「子育てと親」のショートコードは下記のとおりです。
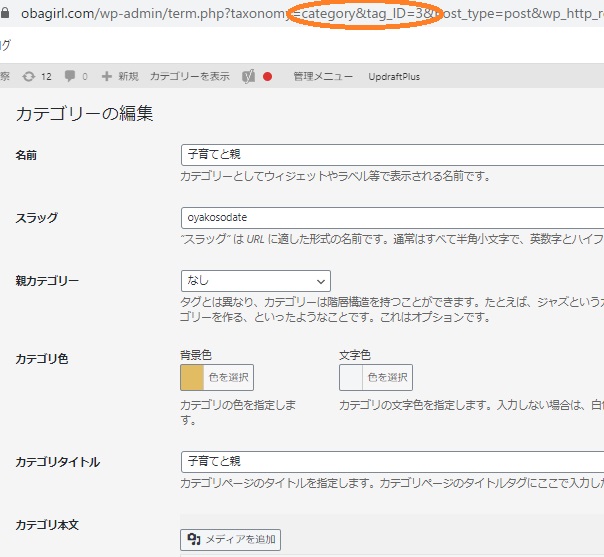
3記事並べたいのでcountは3にしました。daysは人気順を出す期間になり、180を設定したので、180日間で見られた順となります。catsは、カテゴリページのIDになります。tagIDを確認した時と同様、WordPressのカテゴリーページの編集画面のURLからcatsを確認してください。
ダッシュボードの「投稿」⇒「カテゴリー」を選びます。

該当のカテゴリーの編集画面を開くとURLに「category&tag_ID」があるので記憶します。

記憶したIDをcatsに設定します。そのほか子カテゴリーも含めたかったので、複数設定しています。(カンマ区切りで)
記事一覧の表示はここも「大きなサムネイル表示」にしたかったので、typeは large_thumb を設定しています。またrankに1を設定すると、記事の左上に順位が表示されます。
そして最後に「もっと見る」のリンクにそれぞれのカテゴリーページのURLを設定します。
すべてのカテゴリーのエリア(私の場合は5か所)を同様に設定してください。
これでトップページの固定ページの大枠はできました。あとは調整して、実際にトップページに設定していきます。
作成した固定ページをトップページに設定する(新着記事も)
固定ページのもろもろの調整(事前準備)
作ったトップページ用の固定ページは、そのままだとほかの記事と同じように、タイトル、投稿日、SNSのシェアフォローボタンが表示されてしまうので消す必要があります。それにはStyle.cssファイルにコードを追記する必要があります。
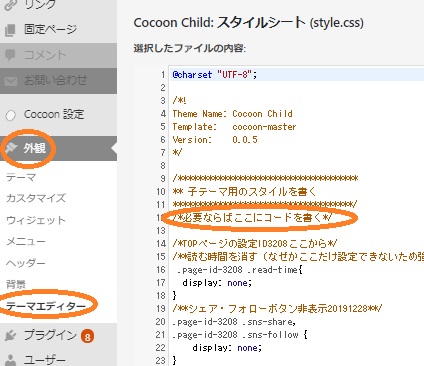
まずstyle.cssに追記するには、ダッシュボードの「外観」⇒「テーマエディタ」を選びます。CocoonChildのスタイルシート(style.css)になっていることを確認して、子テーマのスタイルを書くの下の「/*必要ならばここにコードを書く*/」以降に書いていきます。

○指定した固定ページのタイトルを非表示にするコード
XXXX はpageIDなので、該当の固定ページの編集画面のURLで確認してください。
display: none;
}
○SNSのフォローやシェアーボタンを非表示にするコード
SNSのフォローやシェアーボタンとはこのことです。これはトップページにはいらないので非表示にします。

.page-id-xxxx .sns-follow {
display: none;
}
○投稿日を非表示にするコード
投稿日もトップページには必要がないので非表示にします。
display: none;
}
ファイルを更新して、設定完了です。
また目次を載せている場合は、該当の固定ページの「コードエディタ」でページ内のどこでもいいので、[[no_toc]]を記述してください。
固定ページの設定
固定ページの作成と調整ができたので、実際にトップページに設定します。新着記事のページも一緒に設定します。ダッシュボードの「外観」⇒「カスタマイズ」を選びます。

左のメニューの「ホームページ設定」を選びます。

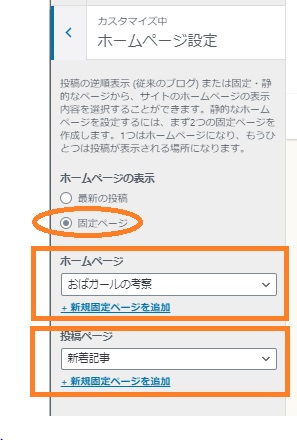
次にホームページの表示を「最新の投稿」から「固定ページ」へ変更します。さらに「ホームページ」はプルダウンで作成したトップページ用の固定ページを選びます。私の場合は「おばガールの考察」になります。また新着記事のページを作成した場合は「投稿ページ」のプルダウンに新着記事を選んでください。

これで公開ボタンを押すと、設定は完了です。ブログを確認してもらうとトップページが変更されています。
固定ページの作成以外にも設定などでトップページに変更を加えているのでまとめます。
ヘッダーにメニュー(グローバルメニュー)をつける
ヘッダーにメニューがなかったので、追加しています。このような感じで、カテゴリー(子カテゴリーは下に出力)とプロフィールや問い合わせの固定ページもグローバルメニューにしてみました。

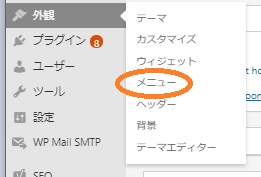
早速設定方法です。ダッシュボードの「外観」⇒「メニュー」を選びます。

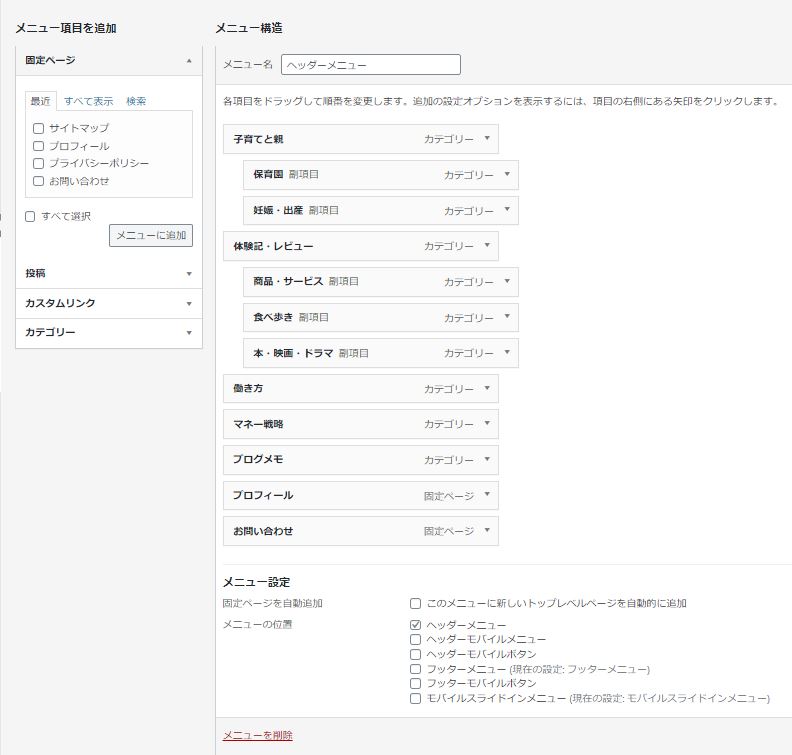
次にヘッダーメニューを新規作成します。メニュー名は「ヘッダメニュー」としました。そこにメニューとして出したい順番にカテゴリーや固定ページをドラッグして置いていきます。子カテゴリーのようにメニューの下に出したい場合は、下記のようにずらして置いてください。

上記のメニュー設定は「ヘッダーメニュー」にしています。PCのみヘッダーメニューが出てスマホではでません。スマホにも出したい場合は「ヘッダーモバイルボタン」も選んでください。
これでグローバルメニューの設定は完了です。
できればおしゃれにしたい
もう少しおしゃれにできないか検討して、カルーセルとスキンの適用の設定を行いました。
カルーセルの設定
カルーセルとは回転台や回転木馬をあらわす言葉で、サイトでは回転させるパネルのことを言います。画像は動きませんが、これが回転しています。

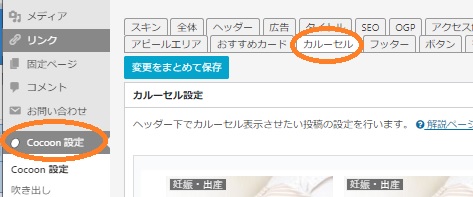
Cocoonでは簡単に設定できるようになっています!ダッシュボードの「Cocoon設定」⇒「カルーセル」タブを選びます。

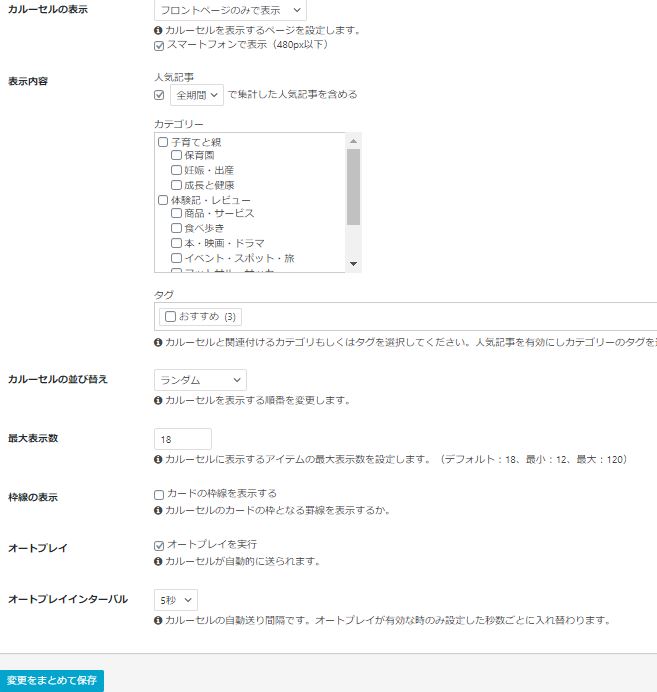
順番に設定をすればOKです。今回はトップページのみに表示したいのでカルーセルの表示は「フロントページのみで表示」を選びました。また表示する記事は全期間の人気記事としました。特定のカテゴリーに縛ったり、おすすめ記事のみにしたりすることもできます。また並び方や記事数、インターバルの秒数なども設定できます。

最後に「変更をまとめて保存」を押して設定完了です。簡単ですね。
スキンを適用してみる
こちらももっと早くやっておけばよかったと思った素敵な機能のひとつでした。サイト(ブログ)全体のデザイン(背景色や見出しのデザイン、色など)がパッケージになっていて、設定ひとつで簡単におしゃれにできます。
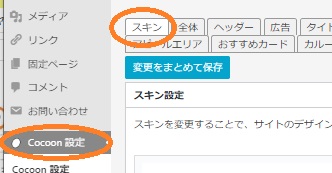
ダッシュボードの「Cocoon設定」⇒「スキン」タブを選びます。

あとは好きなスキンを一覧から選べばOKです。一覧のそれぞれにカーソルを合わせると、サンプルがみられるので、好みのものを選んでください。
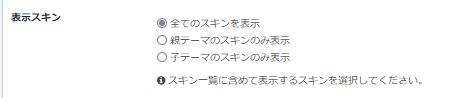
一覧に「 [Child]スキンテンプレート [作者: わいひら] 」しか出ない場合は、同じ設定ページの表示スキンを「全てのスキンを表示」に変えて、一度「変更をまとめて保存」をしてください。

これをやることにより一気に雰囲気が変わります。「おばガールの考察」は 「 COLORS(イエロー) [作者: わいひら] 」を使用しています。
トップページに来てくれた人にあいさつ文をかく
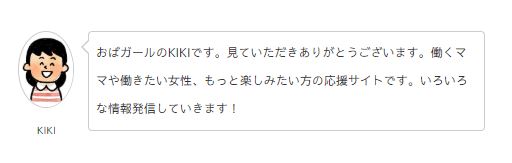
そして最後にトップページに来てくれた人に一言あいさつをしたくて、吹き出しの文章を入れています。
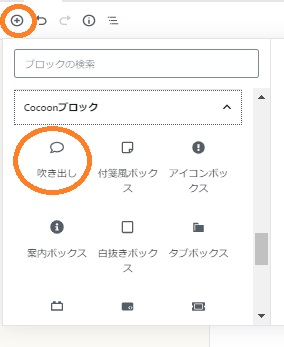
固定ページのトップページの再編集をします。「Cocoonブロック」⇒「吹き出し」選んで書き込んでいきます。


できあがり
そんなこんなでできあがったトップページがこちらです。(一番上の部分だけになりますが。。。)

初心者の方でもこのくらいであればすぐにできちゃいます!
最後に
いかがでしたでしょうか。思い通りのトップページにする一助となると嬉しいです。
「おばガールの考察」のトップページもこれからも少しずつ進化させていければと思います。
長文になりましたが最後までお付き合いいただきありがとうございました。
運営がんばりましょう!
関連記事

KIKI