
Cocoonでボタンはどうやって作るの?



Gutenberg使ってるけどボタンの設定方法すぐ忘れちゃうからまとまってるといいな。
ブロガーがよく使うボタンをまとめます!【初心者向け】
使えそうなものがあったらどんどん追記していきますね。
WordPressのテーマはCocoon、エディタは Gutenbergを使った解説になります。
自分のブログ作成の備忘記録にも使用しています。
Cocoonで使える「ボタン」と「囲みボタン」
「ボタン」と「囲みボタン」の違い(Cocoon)
Cocoonに用意されているボタンは「ボタン」と「囲みボタン」があります。
ボタンはclassを設定ができない。。。とか難しいことがあるのですが、 初心者の方は、ボタンと囲みボタンの違いはこのような整理をしておきましょう。
- ボタン ・・・・飛ばしたいURLを設定するもの
- 囲みボタン ・・・ASPなどで取得した広告用のコードを入れるもの
※ ASPなどで取得した広告用のコード =アフィリエイトタグ
ASPなどで取得した広告用のコードは(初心者は特に)いじらない方がいいです。
いじらずにボタン化できる機能が「囲みボタン」です。Cocoonすごい!
ボタンの作り方
ではまずは飛ばしたいURLを設定するボタンの作り方からです。
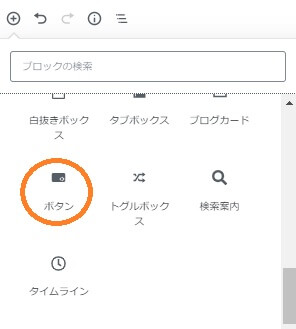
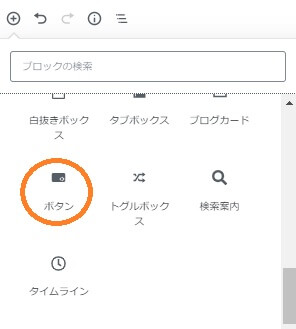
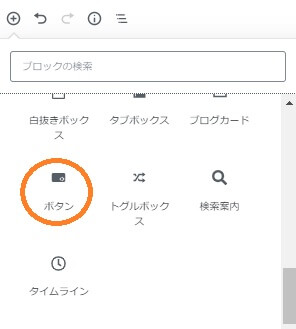
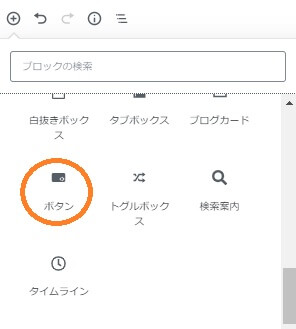
ブロックの追加⊕ボタン⇒Cocoonブロック⇒「ボタン」を選びます。


するとデフォルトのボタンが出てくるので、表示したいテキスト内容を入れます。


今回は「参考ページへ」としました。


次に飛ばすページのURLを設定します。
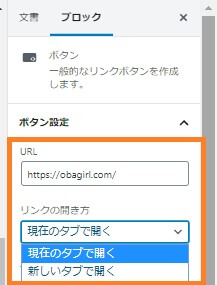
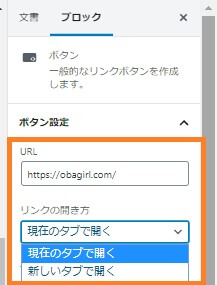
作成中のボタンのブロックを選んでから、右側の「ボタンの設定」で行います。


URLのところに、ボタンを押したときに飛ばしたい先のページのURLを設定します。
ボタンを押したときに、別ページで開きたい場合は「新しいタブで開く」を選択してください。
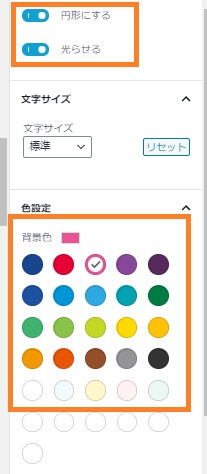
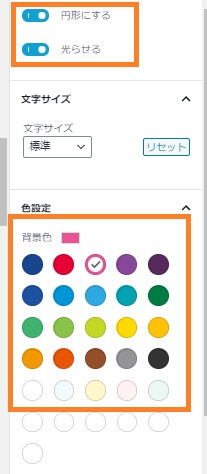
次にボタンの形や色を変えていきます。丸くしたり光らせたりもできます。
先ほどのURLの下に、その設定があるので好みで変えます。


円形にして光らせるとこんなボタンになります。
※上記のボタンはSwellのものですが、Cocoonもほぼ同じです
「囲みボタン」の作り方
では次に囲みボタンの作り方です。
復習になりますが、囲みボタンは「ASPなどで取得した広告用のコードを入れるもの 」です。
事前にASPで取得した広告用コードを用意しておきましょう。
各ASPで表示方法は異なりますが、コードをコピーしておきます。


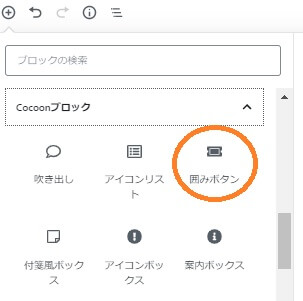
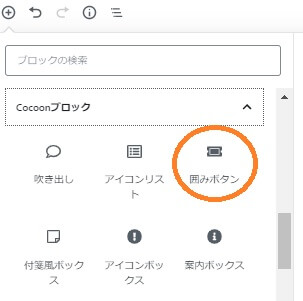
次に、 ブロックの追加⊕ボタン⇒Cocoonブロック⇒「囲みボタン」を選びます。


するとこのようなブロックが出てきます。


「こちらをクリックして~」という文をクリックすると右側のブロックタブに「囲みボタン設定」が出てきます。
そこに先ほど準備しておいた ASPで取得した広告用のコード を入れます。


「自由テキスト」のところの文字を変えるとボタンの中の文字も変わります。
いまは「○○商品はおすすめです。こちらへ」としてみます。


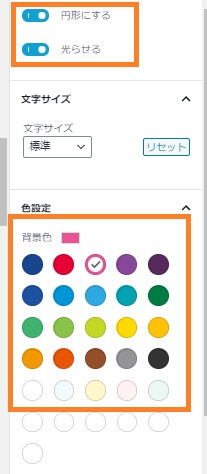
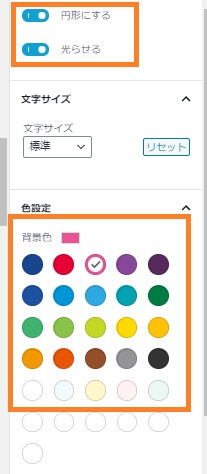
ボタンの形を丸くしたり光らせたり、色を変えたりも右の編集画面の「囲みボタン設定」からできます。


ボタンの形は■、文字サイズを大、背景をオレンジにするとこのような感じになります。


ページ内リンクをボタンで作成する方法【Cocoon】【Gutenberg】
ページ内や記事内でリンクさせたいときにもボタンが使えます。
まずはボタンを選びます。


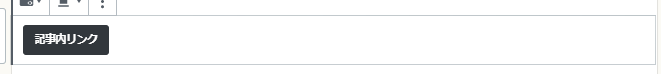
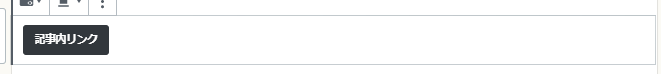
表示したい文字を変えます。今回は「記事内リンク」としました。


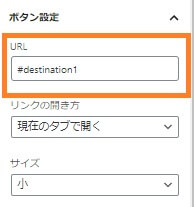
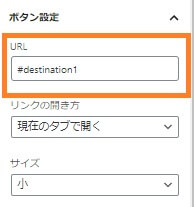
右側の編集画面の「ボタン設定」のURLに#と任意の英数字を入れます。#1でもOKです。
入れる文字はこちら。
#〇〇
○○は任意の半角英数字です。
ここでは「#destination1」としてみました。


次に飛ばしたい先の設定をします。
今回は本記事の署名「キキ」というところに飛ばしてみます。
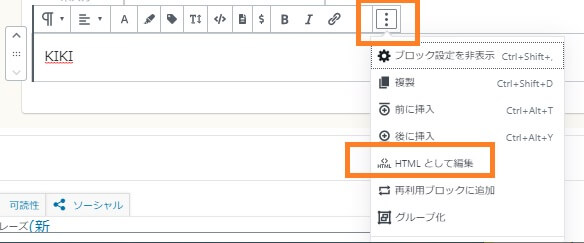
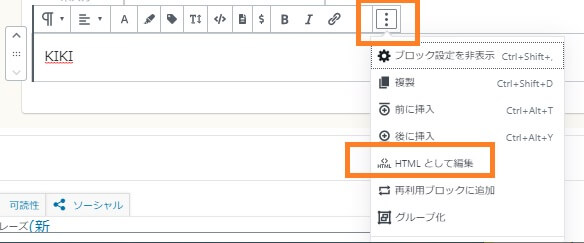
飛ばしたい先のブロックのメニューから「HTMLとして編集」を選びます。


部分的にHTMLが編集できるようになります。(テキストエディタで編集してもOK)
矢印の部分に「飛び先だよー」と示すコードを入れていきます。


入れるコードはこれです。
<a id=〇〇></a>
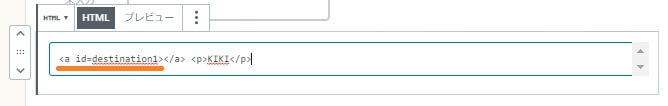
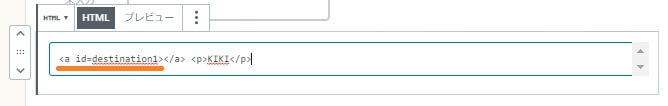
先ほどのボタンに設定した文字(○○の部分)は 「#destination1」 だったので下記のように矢印部分にいれます。
#は外して「destination1」だけ入力します。要注意です。


これでOKです。ボタンの色や大きさを設定したら完成です。こちらがサンプルになります。
ボタンの上や下にテキストや吹き出しで装飾する方法【マイクロコピー】【Cocoon】



こんなボタン作りたいと思ったことありませんか。
\ 今なら初月無料! /
本日牛乳特売日!
ボタンの上や下に、文字や吹き出しをいれる機能がCocoonにはあります。
文字が「マイクロテキスト」、吹き出しが「マイクロバルーン」です。
操作方法は簡単です。
ボタンを作成(作成方法はこちら)したら、ボタンの上下どちらかに「マイクロテキスト」または「マイクロバルーン」を挿入します。
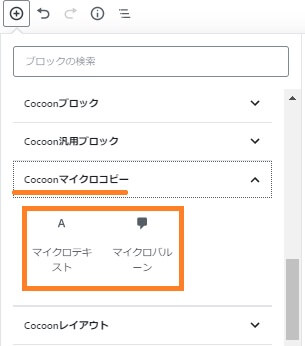
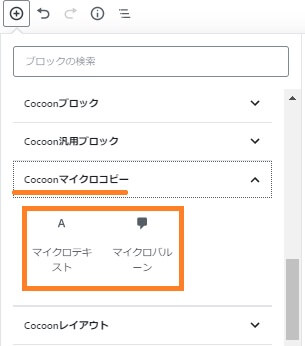
ブロックの追加から「Cocoonマイクロコピー」から「マイクロテキスト」または「マイクロバルーン」 を選びます。


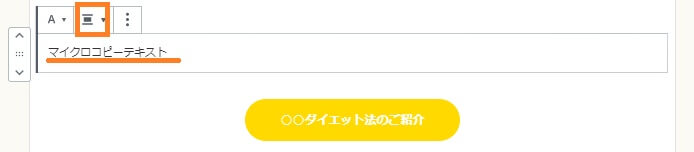
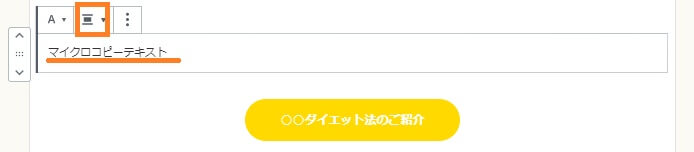
すると、入力エリアが出てくるので、今回の例の場合 「\ 今なら初月無料!/ 」を入力し、ボタンは中央揃えなので、こちらも中央揃えにします。


マイクロバルーンも同じように入力エリアが出てくるので入力してください。
そして色などを変えたい時はボタンの時と同じように、該当のマイクロコピーを選んで右側の設定で色々変えてみてください。
Cocoonの公式サイトの案内ページについて
Cocoonの公式サイトでもボタンやマイクロコピーの案内があります。
最後に
ブログにおいて、ボタンというのはアクセントになり、わかりやすさもあり、とてもありがたいものです。
Cocoonではこれがとても簡単に設定できるので、使わない手はありません。
Cocoon初心者の方の助けになると嬉しいです。
では、頑張りましょう!
ブログで稼ぐ方法を学んだり、ブログ仲間が欲しい方はこちらのサロンがおすすめです。




KIKI
キキ