自分のブログをLINEで紹介しようとして、URLを送ったら、Cocoonのテーマの画像が出てきてびっくりしました。
Facebook、Twitter、LINEなどSNSでブログのURLをはって紹介するときに出てくるサムネイル画像は、設定をしないとデフォルトのCocoonの画像になってしまいます。
Cocoon設定で簡単に好きなサムネイル画像にすることができます。失敗した場合の対応方法もあわせてまとめます。
変更前(設定前)のブログのサムネイル
画面を縮小して表示すること。
大きいサイズの写真を保存したときに、「サムネイル表示」させると、並べて表示できるあれ!です。
なので、ここでいうブログのサムネイルとは、ブログ全体のイメージを縮小して表示することととなります。
実際にLINEのノートにこのブログのURLをはるとこのようなサムネイル表示になります。他のFacebookなどのSNSでも同じことが起こります。

Cocoonはすばらしいテーマのですが、これではなんのブログかもわからず寂しいです。。。

Cocoonの設定で簡単に変更が可能ですよ!!
ということで早速やってみましょう。
Cocoonでのサムネイルの変更方法
まずは自分が設定したい画像を「メディアライブラリ」にアップします。もうアップされているものを使うときには何もしなくて大丈夫です。
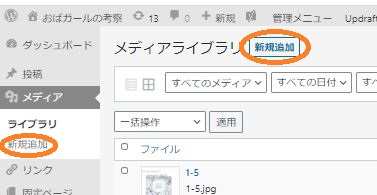
メニュー画面から「メディアライブラリ」にあげる場合は「メニュー」⇒「メディア」⇒「新規追加」を押してすすめます。

アップロードの準備が終わったら、次に進みます!
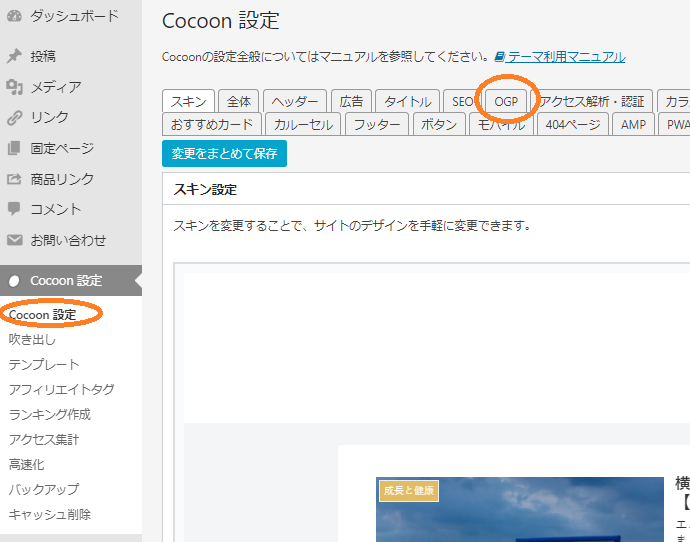
管理画面から「メニュー」⇒「Cocoon設定」を選んで、「OGP」タブを選びます。
OGPは「Open Graph protocol」のことで、SNSに出力する画像の設定をするところになります。

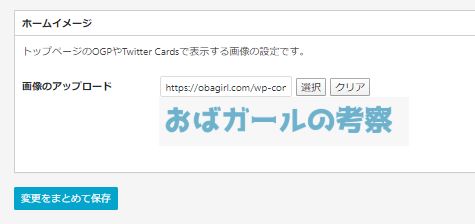
「OGP」タブの画面の下にいくと「ホームイメージ」があるので、選択ボタンで変更していきます。

今回はこんな風にしてみました


もう少し素敵なのにしたいなぁ。。。。
ひとまず変更できました。LINEでどうなったか見てみます。
なんと!表示がなくなっていました。(成功した方はこの先読まなくても大丈夫です。。)

CocoonのOGP設定でサムネイル画像変えたのにうまくいかないときの対策
え?なぜ???
さてTwitterではどうでしょう。

なんか画像が切れてる。。。
ちょっと調べてみました!
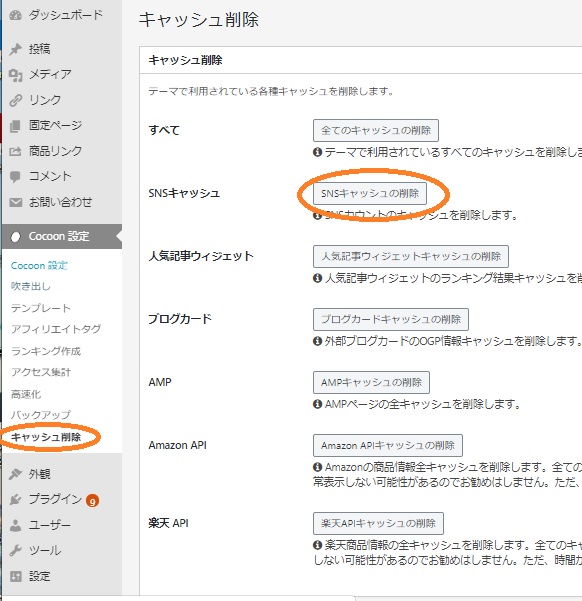
キャッシュの削除
SNSのキャッシュが残っているとうまく表示されないことがあるようです。試してみてください。管理画面のメニュー⇒「Cocoon設定」⇒「キャッシュ削除」⇒「SNSキャッシュの削除」でできます。

これでもうまくいかない場合は次を読んでみてください。
SNSのOGPに設定する画像には推奨サイズがある
OGPに設定する画像はなんでもよいわけではないことがわかってきました。それぞれのSNSにより推奨サイズがあります。勝手にそのサイズになるのでそれに合わせたものを用意する必要があります。
・「1200px × 630px」(アスペクト比 1:1.91、またはそれに近しいもの)
・正方形にきられても大丈夫なもの
サイズについて詳しく知りたい場合はこちらの方の記事がわかりやすかったので参考になるかと思います。 ⇒ https://www.qam-web.com/?p=13225

上の場合は画像が正方形に切られてしまっている状態ですね。この画像はだめでした。
切れても大丈夫そうなの画像を設定するとこのような感じになります。

やった!いい感じですね。
ちなみにTwitterは実際に投稿してみなくても、どのように表示されるか、テストできるサイトが用意されています。(便利!)
こちらのサイトにTwitterのアカウントでログインして、表示したいサイトのURL(私の場合だと https://obagirl.com/ )をいれるだけです!
最後に
設定ひとつで簡単にできるブログのサムネイル画像設定ですが、いざやってみるといろいろ壁がありました!また近いうちに変えたくなるとおもうので、その時の自分に、また同じように壁にあたるであろうブログを頑張っている方へ参考になると嬉しいです。
一緒に頑張りましょう!
KIKI